Hoe je website mobiel vriendelijk maken?

Waarom een mobielvriendelijke website belangrijk is
Het is algemeen bekend dat het mobiele verkeer exponentieel is gegroeid. Steeds meer mensen gebruiken smartphones en tablets om online te gaan. Als je website niet is aangepast voor mobiel gebruik, kan dit leiden tot een slechte gebruikerservaring, lage rankings in zoekmachines en verlies van potentiële klanten. Hier zijn de belangrijkste redenen waarom een mobielvriendelijke website essentieel is:
Ontdekken wat we voor uw organisatie kunnen bereiken?
Vul ons contactformulier in en ontvang binnen 24 uur een persoonlijke reactie.
Geen enkele organisatie is hetzelfde, daarom stellen we altijd een op maat gemaakt plan van aanpak op.
Laat onze ervaren consultants u begeleiden naar succes!
Mobiele gebruikers en het aantal zoekopdrachten
Met het groeiende aantal smartphonegebruikers is het van vitaal belang om hun behoeften te begrijpen. Mobiele gebruikers hebben andere verwachtingen en gedragingen dan desktop versie gebruikers. Ze willen snelle laadtijden, eenvoudige navigatie en gemakkelijk te lezen content. Bovendien worden er steeds meer zoekopdrachten uitgevoerd op mobiele apparaten. Een mobielvriendelijke website zorgt voor een betere vindbaarheid in de organische zoekresultaten.
Een mobielvriendelijke meta omschrijving
Een mobielvriendelijke meta omschrijving is van essentieel belang voor zoekmachine optimalisatie en het genereren van klikken naar je website. Met een beperkte ruimte voor de meta omschrijving in mobiele zoekresultaten is het belangrijk om de belangrijke informatie op een beknopte en uitnodigende manier weer te geven. Zorg ervoor dat de meta omschrijving relevant is voor de inhoud van de pagina en de zoekintentie van de gebruiker. Een mobielvriendelijke meta omschrijving kan het aantal klikken naar je mobiele website vergroten en de algehele zichtbaarheid in zoekmachines verbeteren.
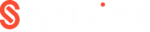
De voordelen van een responsive webdesign
Een responsive webdesign is een benadering waarbij je website automatisch reageert op het apparaat en de schermgrootte van de gebruiker. Dit biedt tal van voordelen, waaronder:
- Verbeterde gebruikerservaring: Een responsive website past zich aan de schermgrootte aan en zorgt voor een optimale weergave op zowel grote als kleinere schermen. Dit resulteert in een goede gebruikerservaring en tevreden bezoekers.
- Hogere rankings in zoekmachines: Google geeft de voorkeur aan mobielvriendelijke websites en beloont ze met hogere posities in de zoekresultaten. Door je website responsive te maken, vergroot je de kans op betere organische rankings.
- Breder bereik: Met een mobielvriendelijke website bereik je een groter publiek. Je website wordt toegankelijk voor gebruikers van verschillende apparaten en schermformaten, wat resulteert in een grotere potentiële klanten kring.


Hoe implementeer je een responsive webdesign
Nu je de voordelen begrijpt, wil je misschien weten hoe je een responsive webdesign kunt implementeren. Hier zijn enkele belangrijke stappen en tips:
- Kies het juiste thema of ontwerp: Als je een WordPress-website hebt, kun je kiezen uit tal van responsive thema’s. Kies een thema dat speciaal is ontworpen voor mobiel gebruik en zorg ervoor dat het goed werkt op verschillende apparaten en schermformaten. Vermijd thema’s die te veel grote afbeeldingen of plugins bevatten, omdat deze de laadtijd kunnen vertragen.
- Optimaliseer afbeeldingen en Elementen: Grote afbeeldingen en complexe elementen kunnen problemen veroorzaken op kleinere apparaten. Zorg ervoor dat alle afbeeldingen geoptimaliseerd zijn voor mobiel gebruik. Comprimeer ze zonder kwaliteitsverlies om de laadtijd te minimaliseren. Maak gebruik van klikbare elementen zoals knoppen en links, en zorg ervoor dat ze groot genoeg zijn om gemakkelijk met een touchscreen te kunnen worden bediend.
- Houd de gebruikerservaring in gedachten: Bij het ontwerpen van een mobielvriendelijke website is de gebruikerservaring van cruciaal belang. Zorg ervoor dat je lettertype leesbaar is op kleine schermen en dat de tekst goed zichtbaar is zonder in te zoomen. Zorg voor voldoende witruimte en gebruik een juiste format voor je content. Vergeet niet dat mobiele gebruikers vaak onderweg zijn en snel toegang willen tot relevante informatie.
SEO begint bij kwalitatieve content
Verhoog je conversies met onze doelgerichte content!
Het geheim achter een bloeiende SEO-strategie? Kwalitatieve content die het hart van de doelgroep verovert. Met de juiste inhoud die naadloos inspeelt op de behoeften en verlangens van jouw potentiële klanten, til je jouw zichtbaarheid naar een hoger niveau.
Als je een sterke online aanwezigheid wilt opbouwen, is hoogwaardige content de sleutel tot jouw succes.
Tools en plugins voor een mobielvriendelijke website
Het mobiel vriendelijk maken van je website lijkt makkelijk, maar dat is het zeker niet. Gelukkig zijn er verschillende tools en plugins beschikbaar die je kunnen helpen bij het optimaliseren van je website voor mobiel gebruik. Hier zijn enkele populaire opties:
WPtouch Mobile
WPtouch Mobile is een plugin voor WordPress die je in staat stelt om een mobiele versie van je website te maken. Het biedt aanpasbare thema’s en functies om de gebruikerservaring te optimaliseren voor mobiele apparaten.
WordPress Mobile Pack
WordPress Mobile Pack is een alles-in-één toolkit waarmee je een mobiele versie van je website kunt maken. Het bevat een responsive thema, een mobiele switcher en diverse functies om je website aan te passen voor mobiel gebruik.


Het juiste aantal plugins voor een mobiel vriendelijke website
Plugins kunnen geweldige functionaliteit toevoegen aan je website, maar te veel plugins kunnen de prestaties van je mobiele website negatief beïnvloeden. Elk geïnstalleerde plugin voegt extra bestanden en code toe aan je website, wat de laadtijd kan vertragen. Kies alleen de essentiële plugins die nodig zijn voor de functionaliteit van je website en verwijder ongebruikte of overbodige plugins. Door het juiste aantal plugins te gebruiken, kun je ervoor zorgen dat je mobiele website soepel en snel blijft werken.
Testen en optimaliseren met tools
Zodra je website mobielvriendelijk is, is het belangrijk om regelmatig te testen en te optimaliseren. Gebruik tools zoals de Google Search Console om de mobiele bruikbaarheid van je website te controleren en eventuele problemen op te lossen. Zorg ervoor dat alle pagina’s goed worden weergegeven op verschillende apparaten en schermformaten.
Gratis SEO scan van uw website?
Ontdek nu de verborgen potentie van uw website met onze GRATIS SEO scan! Onze geavanceerde tools en deskundige analyse bieden u een gedetailleerd inzicht in de verbeterpunten van uw online aanwezigheid.
Ontvang een uitgebreid rapport met waardevolle optimalisatie-tips die uw website naar nieuwe hoogten zullen stuwen. Neem vandaag nog de eerste stap naar een betere vindbaarheid en meer organisch verkeer. Mis deze kans niet – claim nu uw GRATIS SEO scan en maak uw website klaar voor succes!
Conclusie
Het optimaliseren van de meeste websites voor mobiel gebruik is essentieel in het digitale tijdperk waarin we leven. Met een responsive webdesign zorg je voor een optimale gebruikerservaring op verschillende mobiele apparaten. Door het juiste thema of ontwerp te kiezen, afbeeldingen en elementen te optimaliseren en de gebruikerservaring in gedachten te houden, kun je jouw website mobielvriendelijk maken. Met behulp van tools en plugins zoals WPtouch Mobile en WordPress Mobile Pack kun je dit proces vereenvoudigen. Vergeet niet om regelmatig te testen en te optimaliseren om ervoor te zorgen dat je website optimaal functioneert op een mobiel apparaat.

Een mobile-first benadering voor het optimaliseren van je website
In de digitale wereld van vandaag is mobiel gebruik niet meer weg te denken. Steeds meer mensen gebruiken smartphones en tablets om online te surfen, belangrijke informatie te zoeken en aankopen te doen. Daarom is het van essentieel belang om

Hoe je website mobiel vriendelijk maken?
Als specialist in digitale marketing diensten begrijpt Symblings Digital Marketing het belang van een mobielvriendelijke website. Met het toenemende aantal smartphone gebruikers en mobiele zoekopdrachten is het cruciaal dat je website optimaal functioneert op verschillende mobiele apparaten. In dit artikel

Website mobiel vriendelijk maken: Belangrijke aspecten van gebruiksvriendelijkheid
Als specialist in digitale marketing diensten begrijpt Symblings Digital Marketing het belang van een mobielvriendelijke website. In deze blogpost zullen we de belangrijkste aspecten van gebruiksvriendelijkheid bespreken die in overweging moeten worden genomen bij het maken van een mobiele versie

Website mobiel vriendelijk maken met AMP
Als Symblings Digital Marketing, een toonaangevend bedrijf op het gebied van digitale marketing, hebben we veel industriële- en leisure bedrijven geholpen om hun online aanwezigheid te versterken. Een essentieel onderdeel van een succesvolle website is ervoor zorgen dat deze mobiel
Hoe je website mobiel vriendelijk maken? Meer lezen »